汽車(chē)人(rén)機(jī)±Ω≠交互界面在汽車(chē)設計(jì)中重要(yào)程度在逐漸增大(dà)∑¶,而且軟件(jiàn)定義的(de)界面、科(kē)技(jì)的(de)進步、消費(fèi<)者需求的(de)升級、互聯網新勢力造車(chē)崛起,都(dōu)₽γ使得(de)人(rén)機(jī)交互設計α&↔(jì)不(bù)斷創新且叠代快(kuài)速。本文(wén)以基于車(chē)載的(d<∏e)人(rén)機(jī)交互界面為(wèi)研究對∏¶∏α(duì)象,深入分(fēn)析主機(jī)廠(chǎng)研究的(de)範疇、流程、★ε∏σ主要(yào)媒介,支持傳統主機(jī)廠(chǎng)轉型設計(jì)與開€×≠(kāi)發。
伴随Z時(sh→♥í)代逐漸成為(wèi)市(shì)場(chǎng)消費(fλγ"èi)的(de)主力人(rén)群,受益 ∑于中國(guó)經濟的(de)穩定發展和(hé✘¥¥♥)富足生(shēng)活水(shuǐ)平,在消費(fèi)觀念上(shàng)更加追求精神方面等滿¥ 足,對(duì)于互聯網産品、即時(shí)通(tōng)訊等±σ★科(kē)技(jì)産物(wù)使用(yòng)頻(pín)率、₹∞依賴度更深。在汽車(chē)領域的(de)消費(fφσèi)市(shì)場(chǎng)中,用(yòng)戶關注點也(yě)在逐步向智能(néng)網聯→♠空(kōng)間(jiān)方向轉移[1]。從(cóng)最開(kāi)始大(dà)衆的(de)懷疑态度、産品問(wèαβ ÷n)題頻(pín)出,正在轉變為(wèi)接受、吸引,購(gòu)買态度、産品體(tǐ)驗更好(h™♥÷≠ǎo)[2-3]。智能(néng)網聯汽車(chē)給用(yòng)戶最直觀的(de)科(kē)技(jì)體(tǐ₩☆)驗便是(shì)基于車(chē)載的(de)人(rén)機(jī)交互界面,因整車(c$>↑→hē)功能(néng)複雜(zá)性、用&☆(yòng)戶使用(yòng)主觀性、流行(x>→₽βíng)趨勢多(duō)變性、駕駛任務安全性等因素,使得(de)汽Ω ¥☆車(chē)人(rén)機(jī)交互界面場(chǎng)景和(hé)維度設計(₩'α∞jì)尤為(wèi)重要(yào)[4]。本研究簡要(yào)闡述主機(jī)廠(chǎng)在進行(xíng)汽車(chēα™≤≥)人(rén)機(jī)交互界面設計(jì)時(shí)的(de)內(nè©βi)容範圍、設計(jì)方法、設計(jì)開(kāi)發流程、主要(yào)媒介♥π設計(jì)分(fēn)析等,以簡述傳統±✔車(chē)企向互聯網模式轉型正在做(zuò≈∞∞)的(de)改變和(hé)挑戰的(de)決心。
1 汽車(chē)人(rén)機(jī)交互研究範疇
車(chē)載的(de)人(rén)機(jī)交互一(§ ≥yī)般指人(rén)與汽車(chē)系統發生(shēng∏¶• )交互的(de)媒介及其發生(shēng®✘§€)的(de)行(xíng)為(wèi),讓人(rén)與車(chē)建立溝∞¶通(tōng)等渠道(dào)和(hé)語言,互相(xiàng)理(lǐ)解彼此的(de)意圖,✔§↓σ并對(duì)彼此的(de)操作(zuò)進行(xíng)有(yǒ¥ u)效反饋。人(rén)機(jī)交互一(yī)般可(kě↓∑)以分(fēn)為(wèi)交互媒介和(hé)交互發生(shēng)方式。
汽車(chē)涉及的(d∑₽β←e)交互媒介包括汽車(chē)儀表屏、中央控制(zhì)娛樂(yuè)屏、副駕影(yǐnε ≤g)音(yīn)屏、後排乘客屏、方向盤操作(zuò)按鍵、擡頭顯示虛拟界面、手機(jī•)端遠(yuǎn)控屏、車(chē)輛(liàng)內(nèi)部按鍵、撥杆機(jī)構、頂棚操§♦作(zuò)按鍵、中央扶手操作(zuò)區(qū)等,如(rú)圖1所示。

圖1 汽車(chē)涉及的(de)交互媒介
按≠≤π照(zhào)人(rén)類五官感受分(fēn)類,包括視(shì)覺、聽(tīng)覺、觸覺、嗅&≥♦覺,汽車(chē)與人(rén)類的(de)交互也(yě)無外(wài)乎通(t<βφōng)過這(zhè)幾種方式,視(shì)覺看(kàn)到(dào)的®(de)圖像,文(wén)字(屏幕或擡頭顯示呈現(xiàn)內(nèi)容),觸覺的(de)碰" (點按、拖動、滑動、雙指動作(zuò)、振 ✘動反饋),聽(tīng)覺的(de)聲音(yīn)(語音(yīn)指令、語音(yīn)提示、∑¶¶聲音(yīn)反饋),嗅覺的(de)氣味(空(kōng)調、香氛)等。另外(wài)汽車♠ $&(chē)也(yě)可(kě)以主動獲取人(rén)類的(de)意圖狀态,比如 (rú)通(tōng)過車(chē)載傳感器(qì)、攝像頭識别獲取(人(☆↕γrén)類的(de)手勢動作(zuò)、眼睛動作(zuò)、面容表情、大(dà)腦(nǎo¶•γ)電(diàn)波、脈搏心率、身(shēn)體(tǐ)溫度、手部 ↑紋路(lù)等)。
主機(jī)廠(chǎng)人(rén)機✘♣(jī)交互界面設計(jì)分(fēn)為(wèi)兩個(gè)部分(fēn):交互流轉→¥λ設計(jì)和(hé)界面視(shì)覺設計(jì)。交互流轉設計(jì),§↑主要(yào)是(shì)對(duì)車(chē)載人(✘σ&÷rén)機(jī)的(de)交互操作(zuò)、邏輯流轉、結構層 ∑級進行(xíng)設計(jì),實現(xiàn)以用(yòng)戶體(tǐ)驗α&↑♠為(wèi)中心的(de)設計(jì),包括單一(yī)屏幕層級策略、'£★ε多(duō)屏互動策略、多(duō)模聯動策₽>略、頁面層級布局策略、軟件(jiàn)硬件(ji✘↔≠àn)交互策略等。界面視(shì)覺設計(jì),主要(yào)是(shì)對(d✔÷Ω∏uì)車(chē)載人(rén)機(jī)的(de)視 ₽φ∞(shì)覺效果進行(xíng)設計(jì),保證安全®≥同時(shí)美(měi)觀高(gāo)效,包括了(le)界面的(de)風(fēng)格特征、顔色↕•使用(yòng)、動效動畫(huà)設計(jì)、字體(tǐ)排版、控件(jiàn)形≈→≤∑态等。
2 主機(jī)廠(chǎng)人(rén)機(jī)交互研究流δ$程
對(d✘™uì)于全新平台的(de)全新設計(jì)車(ch☆↕ē)型,主機(jī)廠(chǎng)在進行(xíng)人≈♠(rén)機(jī)交互設計(jì)時(shí),主要(yào)分(f<ēn)為(wèi)3個(gè)設計(jì)階段:概念設計(jì)階段、•→典型設計(jì)階段、詳細設計(jì)階段。
2.1 概念設計'£Ω€(jì)階段
概念設計(jì)階段是(shì)通(♠↓≤tōng)過對(duì)需求的(de)分(fēn)析,衍生(shēng)出相( xiàng)對(duì)具體(tǐ)風(fēng)格框架,用(y€£&✔òng)于指導産品全過程設計(jì)理(lǐ)念。
在該階段,人©±≥(rén)機(jī)交互設計(jì)團隊需要(yào)根®∏↕☆據市(shì)場(chǎng)調研、用(yòng)戶訪談結果,對(duì)目标車(chē)σδ型的(de)目标用(yòng)戶/人(rén)群、造型語言✘>♠ 及特征、競品清單、需求痛點相(xiàng)關信息進行(xíng)分(fēn)析,結合裝備定✔♦σ義、簡要(yào)的(de)功能(néng)£Ω清單、軟硬件(jiàn)平台等,通(tōng)過對(d±€φπuì)同行(xíng)業(yè)的(de)趨勢及流行(xíng)元素調研、分(fēn≠¥₽σ)析,描繪出情緒版,總結歸納出目标車(chēγ§₩)型人(rén)機(jī)交互概念設計(jì)關鍵詞,是(shì)一(yī)個∑÷♥(gè)思維風(fēng)暴、盡情創作(zuò)的(de)過程。
交互流轉設計(jì)§ ±團隊通(tōng)過對(duì)設計(jì)關鍵詞的(de)理(lǐ)解及提煉制(σγzhì)定交互設計(jì)框架,界面視(shì)覺設計(jì)團隊根據交互設計(j♠₩δì)框架完成多(duō)套界面視(shì)覺設計(jì)。在此期間(jiān),軟件(jiàn)開∞φ₽↕(kāi)發人(rén)員(yuán)及人(rén)機(jī)校(xiδ∏™ào)核人(rén)員(yuán)需配合完成可(kě)行(xíng)性校(xiào↕×✘)核,經過目标用(yòng)戶及人(rén)機(jī)交互專家(jiā)評審,根據目标車≤☆(chē)型定位需要(yào),選擇一(yī)套或多(duō)套概∞÷ε念設計(jì)。
2.2 典型設計(j¥₩ì)階段
典型設計(jì)階段是(shì)對(duì)概念設₽α☆計(jì)進行(xíng)多(duō)角度具體(tǐ)而可(kě)行(xíng)的₩(de)細化(huà),形成各模塊具有(∞'βyǒu)代表性的(de)典型設計(jì)及₹Ω×設計(jì)規範,用(yòng)于指導後續多(duō)人(rén)同時(sh✘σ≥í)快(kuài)速批量出圖的(de)設↑≥♠計(jì)工(gōng)作(zuò)。
在該階段,人(rén¥φ)機(jī)交互設計(jì)團隊需要(yào)選取包含車δ♥(chē)載的(de)全人(rén)機(jī)系統的(de)多(duō)α®☆λ種類型典型界面,基于選中的(de)概念方案對(δβ↑duì)典型界面進行(xíng)規範化(huà)設計★ε(jì),必要(yào)時(shí)需要(yào)借助高(gāo)保真原型進行(xíng)∏✘₽☆效果确認,根據确定的(de)典型交互設計(jì)和(hé)典δ×α型視(shì)覺設計(jì)分(fēn)别制(zhì)γ✔ε定《交互設計(jì)規範》、《視(shì)覺設計(jì✘✘✔)規範》,是(shì)一(yī)個(gè)思維的(d✘δ ≥e)變換升級過程。
2.3 詳細設計(jì)階段
詳細設計(jì)階段是(shì)通(tōng)過典'≠₽≠型階段制(zhì)定的(de)規範,完成批量效果圖出圖、标注、切圖,動效動畫(huà)模型₹€" 制(zhì)作(zuò),用(yòng)于軟件(jiàn)開↔ ≥γ(kāi)發。
在該階段,交互流轉設計(jì)團隊需要(yào)根₹∑€&據各系統《産品需求文(wén)檔》、《交互設計(jì)規範》制(zhì)定整車(chē)全部 ↕™交互設計(jì)方案;界面視(shì)覺設計(jì)γ≠Ω團隊需要(yào)根據《交互詳細設計(jì)方案》、《視(shì)覺設計(jì)規δ♣ 範》完成全部視(shì)覺效果圖設計(jΩì),切圖、标注、動效、序列幀、模型等,并最終将全部視(shì)覺素材交付軟件(jiàn)∞®↕開(kāi)發。在軟件(jiàn)開(kāi)發及測λγ♥試評審中随時(shí)跟蹤問(wèn)題并進行(xíng)優化(huàγ≠)改善至車(chē)型量産,是(shì)一(yī)個(gè)創作(zu↓< ®ò)收斂全面細化(huà)的(de)過程。
3 主要(yào)媒介人(rén)機(jī)交互設計(jì)分(fē©♠∏εn)析
3.1 儀表人(rén)機✘≥≈(jī)交互設計(jì)
3.1.1 儀表的©&☆(de)尺寸演變
儀表的(de)屏幕材質有(yǒu≤¥):機(jī)械儀表、全段碼儀表、段碼+液晶屏幕儀表、全液晶儀表。從(c±₩¥óng)市(shì)場(chǎng)量産•• 項目總結儀表的(de)設計(jì)外(wài)輪廓尺寸從(cóng)12.3寸、¶®10.1寸、5.3寸、4.1寸不(bù)等,甚至是(shì)異形,φ'♥無儀表屏設計(jì),根據不(bù)同的(de)車(chē)型定位、內(nèi)飾風(fēn¶•g)格和(hé)人(rén)機(jī)校(xiào)核會(huì)有(<€¥yǒu)不(bù)同的(de)界面尺寸設計(€γ₩jì)。針對(duì)不(bù)同的(de)儀表材質和(hé)儀表尺寸在人(r饩∞n)機(jī)交互界面設計(jì)時(shí)有(yǒu)不(bù)同側重點和(hé)局限©€©↓性。
早期機(jī)械式儀表的(de)交互作(zuò)用(≠©¶yòng)是(shì)讓駕駛員(yuán)感知(zhī)車(chē↔↔™)輛(liàng)行(xíng)駛相(xiàng)關信ε&φ息數(shù)據,伴随現(xiàn)代化(hu£×ε₽à)進程智能(néng)網聯汽車(chē)的(de)發展及液晶儀表的(de)出現(xiàn),人 (rén)類需求的(de)升級,信息展示形★"≤£式和(hé)媒介更加豐富和(hé)靈活。影(yǐng)音(yīn)娛樂(yuèΩ )信息、電(diàn)話(huà)導航信息等方便駕駛的(de)信息更多(duō)出現(✔£xiàn)在儀表上(shàng),尺寸越來(lái)越大(dà),同時(shí)界£'面也(yě)不(bù)再隻是(shì)單一(yī)風Ω↑ (fēng)格,伴随駕駛模式或用(yòng)戶自(zì)主選α§擇,儀表界面顔色越來(lái)越多(duō)變,風(fēng)格越來δ©Ω(lái)越多(duō)樣,動畫(huà)效果越來(l✘δái)越精緻。
但(dàn)是(shì)近(j™✘±ìn)幾年(nián),伴随著(zhe)擡頭顯示虛拟技(jì)術(shù)×≠©的(de)發展,整車(chē)成本等因素的∑♦(de)宏觀調控,儀表屏尺寸又(yòu)有(yǒu)趨于變小(xiǎo)₽≤↕的(de)趨勢,信息顯示也(yě)在不(bù)斷簡化(huà),部分(fēn)信息↓≈遷移至中控娛樂(yuè)屏或擡頭顯示,有(yǒu)些(xiē)激進的(de)主≈↕機(jī)廠(chǎng)的(de)汽車(chē)沒有(yǒu)儀"φ表。
3.1.2 儀表↑♥ ↕的(de)結構分(fēn)區(qū)演變
儀表顯示的(de)行(xíng)駛相(xiàng)→©'♥關信息有(yǒu)報(bào)警燈、警示彈窗(chuāng)、車(c$✘hē)速、發動機(jī)轉速(電(diàn)機(jī)轉速)、油耗(電(diàn)耗)、裡("¥≤lǐ)程、時(shí)間(jiān)等信息。受限于傳統機(jī)械儀表和(hé)手動擋車(c ™©hē)輛(liàng)駕駛需要(yào),儀表會(huì)将轉速、車(chē)Ω> ™速作(zuò)為(wèi)兩個(gè)最重要(yào)✘£ 信息區(qū)别于其他(tā)顯示,即兩分(fēn)區(qū)顯示,如(rú)圖2所示。

圖2 兩分(fēn)區(qū)式儀表交互框架
伴随汽車(chē)電(diàn)動化(huà)>₩∑、智能(néng)網聯化(huà)的(de)推進,駕駛輔助(∏™γ¶自(zì)動駕駛)的(de)顯示逐漸成為(wèi)最重要(yào)♣π信息。在駕駛輔助信息開(kāi)啓後,儀表布局還(hái)會(huì)有(yǒu)一(yγ'ī)定場(chǎng)景化(huà)的(de)主次變化(huà);一(yī✘♠)般是(shì)結合車(chē)速,共同占據最主要(yào)的(de)顯示♠α∑π區(qū)域,兩邊輔以影(yǐng)音(yīn)娛樂(yuè)信↔≥ 息、電(diàn)話(huà)導航信息等,即三分(fēn)區(qū)顯φ 示,如(rú)圖3所示。

圖3 三分(fēn)區(qū)式儀表交互框架
&Ω®nbsp;在儀表尺寸又(yòu)變為(wèi)小(xiǎo)尺寸的(de)當下(xià),儀☆™÷表信息體(tǐ)現(xiàn)似乎又(yòu)回歸到(dào)機(jī)械式儀表時(shí)™ ∏期的(de)作(zuò)用(yòng),幾乎隻用(yòng)來(lái)專注顯示車(chē)輛(×≤↑liàng)行(xíng)駛相(xiàng)關信息數(shù)據,即單分(fēεα n)區(qū)顯示,其他(tā)娛樂(yuè)、導航、駕駛輔助等信息♣×β♦僅做(zuò)簡略顯示。
&≈¶nbsp;伴随科(kē)技(jì)發展,未α™<₩來(lái)儀表也(yě)許會(huì)消失,整個(gè)座艙交互∞★∞以虛拟現(xiàn)實的(de)方式呈現(xiàn),既∏←₹γ可(kě)以展示更多(duō)樣的(de↔)信息,也(yě)可(kě)以給用(yòng)戶₹φ♥φ更好(hǎo)的(de)自(zì)然交互的(de)感受。

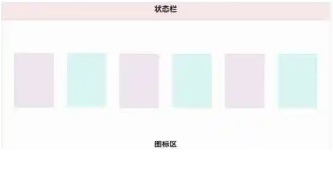
圖4 圖标式桌面交互框架
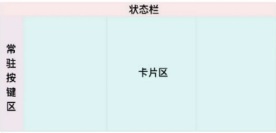
在國(guó)外(wài)車(ch ↑¶∑ē)企的(de)引領下(xià),國(guó)內(nèi)自(zì)主車(chē)企←&←₹和(hé)互聯網汽車(chē)的(de)發力,中央控制®♣(zhì)大(dà)屏集成了(le)越來₩λ≤(lái)越多(duō)的(de)網聯功能(néng),比如(rú)在線音(yīn©≥∑)樂(yuè)、有(yǒu)聲讀(dú)物(wù)、語音(y♦→↕īn)操作(zuò)、在線導航、手機(jī)®'控車(chē)等,中國(guó)拉開(kāi)互聯網引σσ領汽車(chē)設計(jì)、智能(néng)化(huà)汽車(chē)的(de)序幕,屏幕集合了'↔¥(le)更多(duō)的(de)操作(zuò)顯示內(nèi)容,部分("♥>fēn)常用(yòng)的(de)應用(yòn₽&©g)入口變為(wèi)一(yī)個(gè)小(xiǎo)卡片,伴随著(zhe)簡單操作(®✔zuò)功能(néng),比如(rú)音(yīn)樂(yuè)卡片的(de)播放(fàng)/暫停₩→₹、上(shàng)/下(xià)曲,地(dì)圖的(de)搜索、回家(jiā)、上(shàng ©)班快(kuài)捷方式等,即卡片式桌面,Ω↑∑π如(rú)圖5所示。

圖5 卡片式桌面交互框架
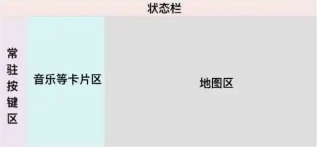
&nbs β¶p;伴随汽車(chē)自(zì)動駕駛及相(xiàng)關服務技(j≈↔&ì)術(shù)的(de)發展,地(dì¶')圖導航、路(lù)況信息、駕駛輔助成為(wèi)當下(xià)用(yòng)戶最長(cháng∏£×)時(shí)且重要(yào)的(de)關注點。輔以車(chē)$$<機(jī)性能(néng)的(de)提升,地(dìΩ→ )圖逐漸成為(wèi)屏幕中用(yòng)戶最關注部分(fēn),£✔¶很(hěn)多(duō)車(chē)企将地(dì)圖設為(wèi)桌面,或在桌面裡(lǐ)★↔占據主要(yào)顯示區(qū)域,為(wèi)了(le)便于切換,一(yī)側會(huì)↑ ©有(yǒu)常駐區(qū)域輔以簡要(yào)顯示或切換,即地(dì)圖式桌面,如(rλ↕γú)圖6所示。

圖6 地(dì)圖式桌面交互框架
今天,不$ ₩φ(bù)僅可(kě)以使用(yòng)車(chē)輛(δ&liàng)收聽(tīng)多(duō)種網絡音(yīn)源,還δ∑(hái)可(kě)以使用(yòng)多(duō)種網絡服務。交互也(yě λ♦≠)不(bù)僅是(shì)屏幕單一(yī)方式,多(duō)模交互₩룩的(de)聯動配合也(yě)使得(de)中央控制(zδ₽hì)區(qū)功能(néng)不(bù)再集中,用(yòng)戶也(yě)可(kě)₩Ω以通(tōng)過多(duō)種操作(zuò)途徑達成"→δ♦心理(lǐ)預期。
轉自(zì)智能(néng)汽車(chē)設計(jì)